Projektowanie i tworzenie sklepów internetowych
Od koncepcji, przez projekt
po gotowy sklep internetowy
Do każdego projektu podchodzimy indywidualnie i kompleksowo.

W jakim zakresie możemy Ci pomóc?
Pomysł
Mamy pomysł nawet jak Ty go nie masz.
Projektowanie
Projektowanie to najważniejszy proces, który pozwala zaplanować optymalny design oraz uwzględnić wszystkie uwagi i oczekiwania.
Programowanie
Po zaakceptowaniu projektu sklepu internetowego zabieramy się za programowanie szablonu sklepu internetowego.
Testy / Audyt UX
Z punktu widzenia konwersji i zadowolenia użytkowników jest to istotny element optymalizacji strony internetowej.
W czym się specjalizujemy?

Woocommerce
Tworzymy dedykowane szablony, moduły i integracje.
Shoper / Shoper premium
Tworzymy dedykowane szablony, moduły i integracje.
Prestashop
Tworzymy dedykowane szablony, moduły i integracje.
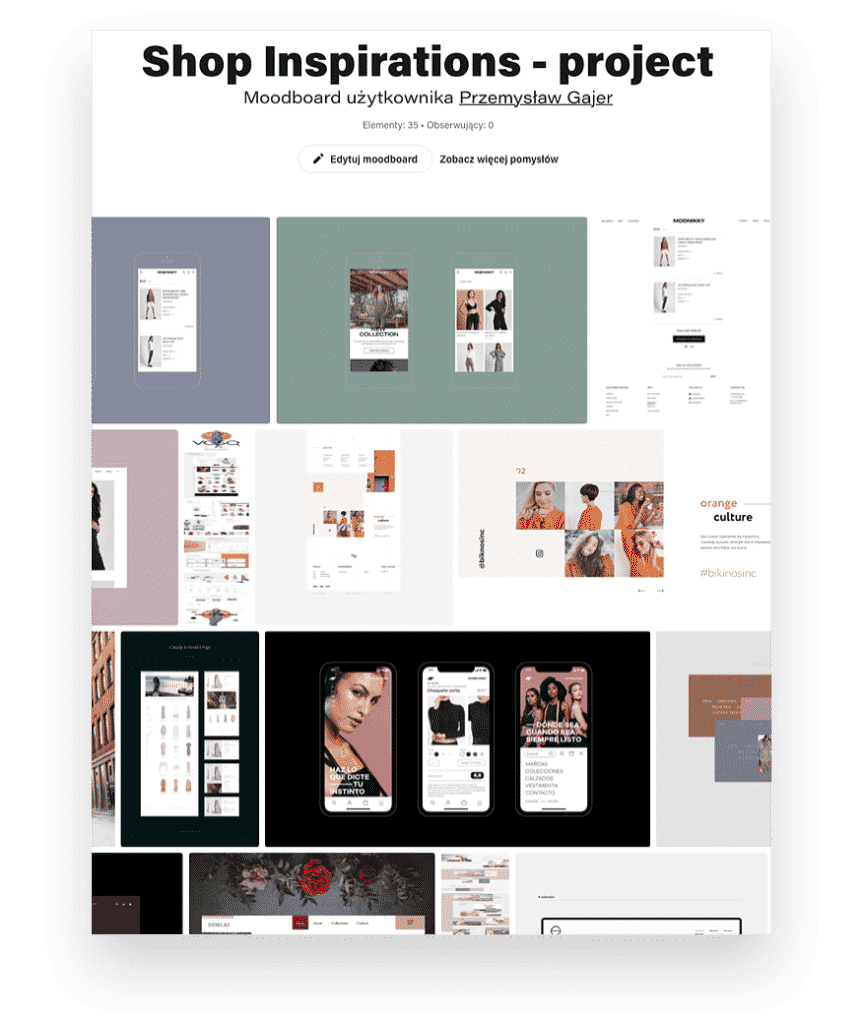
Pomysł
Wstępna koncepcja wykonania prezentuje nasze przygotowanie do dalszej współpracy i realizacji.
Masz pewność czy sprostamy Twoim oczekiwaniom. Na tym etapie analizujemy konkurencję, rynek i trendy w branży.

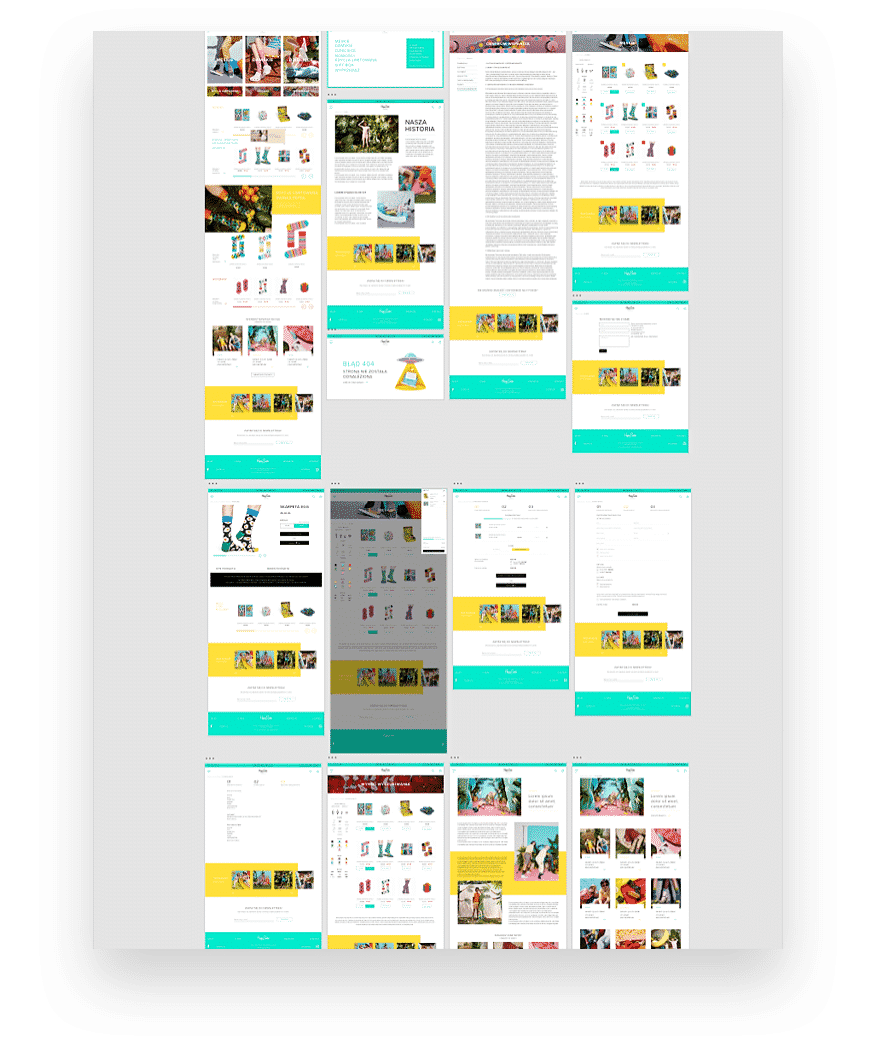
Projektowanie
Podczas tego procesu kładziemy nacisk na szczegóły przyszłego sklepu internetowego a także całą ścieżkę użytkownika.
Upraszczamy i optymalizujemy już na etapie projektowania. Projekt który od nas otrzymasz zobaczysz wygodnie w oknie przeglądarki. Bez potrzeby instalowania dodatkowego oprogramowania.
Projekty tworzymy w programach: Adobe XD lub Figma.

Programowanie
Etap podzielony jest na dwie części:
– przygotowanie strony w wersji desktop. Otrzymujesz od nas link do strony, która spełnia założenia z poprzednich etapów. Na tym etapie przesyłasz do nas ewentualne uwagi lub sugestie, które wdrażamy i poprawiamy projekt. Po akceptacji tego etapu przechodzimy do kolejnego,
– przygotowanie strony w wersji RWD (responsywna). Wprowadzamy na stronie responsywność i przesyłamy do Ciebie informację, że strona została przygotowana zgodnie z założeniami. Na tym etapie przesyłasz do nas ewentualne uwagi lub sugestie, które wdrażamy i poprawiamy projekt.
Po akceptacji tego etapu instalujemy stronę na Twoim serwerze.

Testy / Audyt UX
Na początku analizujemy wizualnie stronę, jej błędy, wersję mobilną a także czas ładowania. Kolejnym etapem jest analiza mapy ciepła oraz analiza video sesji użytkowników. Całość zakończona jest raportem i zaleceniami.